2023. 6. 30. 21:28ㆍHTML&CSS
<표 태그>
우선 Table의 구조에 관하여 알아보자.

- < table >
표를 만드는 태그로써, 표 전체를 감싸는 데 사용한다.
- < caption >
표의 제목이나 설명을 작성하는 태그
- < tr >
표의 행을 의미하는 태그. 자식으로 < th > 태그나 < td > 태그가 반드시 있어야 한다.
- < td>
표의 제목 열을 의미하는 태그. 부모 태그인 < tr > 태그 안에 있어야 한다.
- < td >
표의 일반 열을 의미하는 태그. 부모인 < tr >태그 안에 있어야 한다.

위는 지금까지 설명한 태그들을 사용한 예시이다.

출력을 하면 이렇게 나온다.
<표 그룹 관련 태그>
- < colgroup >
열을 그룹으로 묶을 수 있도록 해주는 태그이다.
- < col >
< colgroup > 태그의 자식으로 열 단위를 나눌 수 있다. span 속성을 사용하여 열을 그룹으로 묶을지
설정한다.
(ex. < col span="3" > => 세 개의 열을 그룹으로 묶음
- < thead >
표의 제목 열들을 묶는 그룹 태그
- < tbody >
표의 일반적인 데이터들을 묶는 그룹태그.
기본적으로 행그룹태그를 사용하지 않으면 크롬브라우저가 자동으로 tbody 태그로 묶어준다.
- < tfoot >
표의 하단 영역을 묶는 그룹태그.






<표 태그 관련 속성>
- < table > 태그 속성 - 대부분이 웹 표준을 지키지 않는다. 되도록 쓰지 않는다.
1. border - 테이블이 갖고 있는 테이블과 셀 모두 선을 표시한다. => 웹 표준을 지키지 않는다
2. width - 테이블의 가로너비를 설정한다. => 웹 표준을 지키지 않는다.
3. cellpadding - 셀의 안쪽 여백으로써, 셀과 콘텐츠와의 간겨을 조절함. => 웹 표준을 지키지 않는다.
4. cellspacing - 셀의 바깥쪽 여백으로써, 셀과 셀간의 간격을 조절함. => 웹 표준을 지키지 않는다.
- < th > 태그 속성 ( 중요도 낮음)
1. scope - 웹접근성 관련 속성으로 스크린리더가 데이터를 인식하고 읽는 순서를 결정짓게 한다.
a. th가 열에 쓰일 경우 값을 "col"로 설정한다. (ex. < th scope="col" >
b. th가 행에 쓰일 경우 값을 "row"로 설정한다. (ex. < th scope="row" >
- < th >, < td >
1. colspan - 열을 병합하는 속성. (ex. < td colspan="2"> )
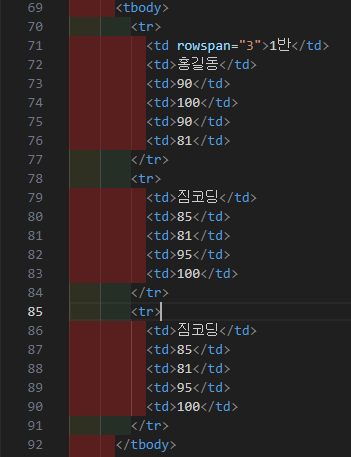
2. rowspan - 행을 병합하는 속성. (ex. < td rowspan="2"> )




'HTML&CSS' 카테고리의 다른 글
| [NO.04-2] HTML List 태그 -목록 태그 (1) | 2023.06.29 |
|---|---|
| [NO.04-1] HTML Font 태그 - 글꼴 태그 (0) | 2023.06.29 |
| [NO.03] Emmet에 관하여 (3) | 2023.05.28 |
| [NO.02] HTML이란 무엇인가? (2) (1) | 2023.05.25 |
| [No.01] HTML이란 무엇인가? (1) (0) | 2023.05.23 |